
|
NimbusKit
1.2.1 - Fork Nimbus on Github - Visit the Nimbus Wiki
The iOS framework that grows only as fast as its documentation
|

|
NimbusKit
1.2.1 - Fork Nimbus on Github - Visit the Nimbus Wiki
The iOS framework that grows only as fast as its documentation
|
A simple photo album view controller implementation with a toolbar.
This controller does not implement the photo album data source, it simply implements some of the most common UI elements that are associated with a photo viewer.
For an example of implementing the data source, see the photos examples in the examples directory.
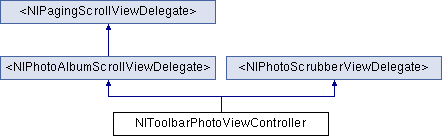
This view controller already implements NIPhotoAlbumScrollViewDelegate. If you want to implement methods of this delegate you should take care to call the super implementation if necessary. The following methods have implementations in this class:
The default settings are good for showing a photo album that takes up the entire screen. The photos will be visible beneath the toolbar because it is translucent. The chrome will be hidden whenever the user starts interacting with the photos.
The following settings are good for viewing photo albums when you want to keep the chrome visible at all times without zooming enabled.

Tasks | |
Configuring Functionality | |
| BOOL | toolbarIsTranslucent property |
| BOOL | hidesChromeWhenScrolling property |
| BOOL | chromeCanBeHidden property |
| BOOL | animateMovingToNextAndPreviousPhotos property |
| BOOL | scrubberIsEnabled property |
Views | |
| UIToolbar * | toolbar property |
| NIPhotoAlbumScrollView * | photoAlbumView property |
| NIPhotoScrubberView * | photoScrubberView property |
Toolbar Buttons | |
| UIBarButtonItem * | nextButton property |
| UIBarButtonItem * | previousButton property |
[NIPhotoAlbumScrollViewDelegate] Scrolling and Zooming | |
| (void) | - photoAlbumScrollView:didZoomIn: |
[NIPhotoAlbumScrollViewDelegate] Data Availability | |
| (void) | - photoAlbumScrollViewDidLoadNextPhoto: |
| (void) | - photoAlbumScrollViewDidLoadPreviousPhoto: |
[NIPhotoAlbumScrollViewDelegate] Scrolling and Zooming | |
| (void) | - pagingScrollViewDidScroll: |
[NIPagingScrollViewDelegate] Changing Pages | |
| (void) | - pagingScrollViewWillChangePages: |
| (void) | - pagingScrollViewDidChangePages: |
Selection Changes | |
| (void) | - photoScrubberViewDidChangeSelection: |
Whether the toolbar is translucent and shows photos beneath it or not.
If this is enabled, the toolbar will be translucent and the photo view will take up the entire view controller's bounds.
If this is disabled, the photo will only occupy the remaining space above the toolbar. The toolbar will also not be hidden when the chrome is dismissed. This is by design because dismissing the toolbar when photos can't be displayed beneath it would leave an empty space below the album.
By default this is YES.
Whether or not to hide the chrome when the user begins interacting with the photo.
If this is enabled, then the chrome will be hidden when the user starts swiping from one photo to another.
The chrome is the toolbar and the system status bar.
By default this is YES.
Whether or not to allow hiding the chrome.
If this is enabled then the user will be able to single-tap to dismiss or show the toolbar.
The chrome is the toolbar and the system status bar.
If this is disabled then the chrome will always be visible.
By default this is YES.
Whether to animate moving to a next or previous photo when the user taps the button.
By default this is NO.
Whether to show a scrubber in the toolbar instead of next/previous buttons.
By default this is YES on the iPad and NO on the iPhone.
The toolbar view.
The photo album view.
The photo scrubber view.
The 'next' button.
The 'previous' button.
The user double-tapped to zoom in or out.
The next photo in the album has been loaded and is ready to be displayed.
The previous photo in the album has been loaded and is ready to be displayed.
The user is scrolling between two photos.
The current page will change.
pagingScrollView.centerPageIndex will reflect the old page index, not the new page index.
The current page has changed.
pagingScrollView.centerPageIndex will reflect the changed page index.
The photo scrubber changed its selection.
Use photoScrubberView.selectedPhotoIndex to access the current selection.