
|
NimbusKit
1.2.1 - Fork Nimbus on Github - Visit the Nimbus Wiki
The iOS framework that grows only as fast as its documentation
|

|
NimbusKit
1.2.1 - Fork Nimbus on Github - Visit the Nimbus Wiki
The iOS framework that grows only as fast as its documentation
|
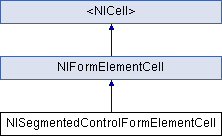
The cell sibling to NISegmentedControlFormElement.
Displays a left-aligned label and a right-aligned segmented control.

Tasks | |
| (BOOL) | - shouldUpdateCellWithObject: |
| (BOOL) | + shouldAppendObjectClassToReuseIdentifier |
| (CGFloat) | + heightForObject:atIndexPath:tableView: |
Called when a cell is created and reused.
Implement this method to customize the cell's properties for display using the given object.
Asks the receiver whether the mapped object class should be appended to the reuse identifier in order to create a unique cell.object identifier key.
This is useful when you have a cell that is intended to be used by a variety of different objects.
Asks the receiver to calculate its height.
The following is an appropiate implementation in your tableView's delegate:
You may also use the tableView:heightForRowAtIndexPath:model: methods on NICellFactory to achieve the same result. Using the above example allows you to customize the logic according to your specific needs.