
|
Nimbus
0.9.3 - Nimbus is proudly hosted on Github
An iOS framework whose growth is bounded by O(documentation).
|
Overview
The Nimbus Attributed Label is a UILabel that uses NSAttributedString to provide custom text styling.
NIAttributedLabel uses Apple's CoreText framework to handle the styling, resulting in a fast, iOS SDK-based solution for styled text.
NIAttributedLabel will initially inherit the default styles set on the UILabel. You can use an attributed label within Interface Builder by creating a regualar UILabel and then changing its class to NIAttributedLabel. This will allow you to set styles that apply to the entire string, but if you want to style specific parts of the string then you will need to do this formatting in code.
Key Features
- Link detection
- Custom links
- Setting custom styles for specific ranges
- Underline text
- Justify paragraph style
- Text stroking
- Text kerning

Link Detection
Link detection is achieved using NSDataDetector and therefore is only available in iOS 4.0 and later. If pre-iOS 4.0 support is required then a regex solution will likely be used if NSDataDetector is not available, though this is not currently implemented.
Link detection is off by default and must be enabled by setting autoDetectLinks to YES:
- (void)viewDidLoad {
// Enables link detection on the label.
myLabel.autoDetectLinks = YES;
}
Enabling link detection will also enable user interation with the label view i.e. allow users to tap the detected links.
Detected links will inherit the linkColor and linkHighlight color (highlights on tap). These colors are both customizable:
- (void)viewDidLoad {
// Sets all links to to be colored purple.
myLabel.linkColor = [UIColor purpleColor];
// Set the on tap highlight color to orange.
myLabel.linkHighlightColor = [UIColor orangeColor];
}
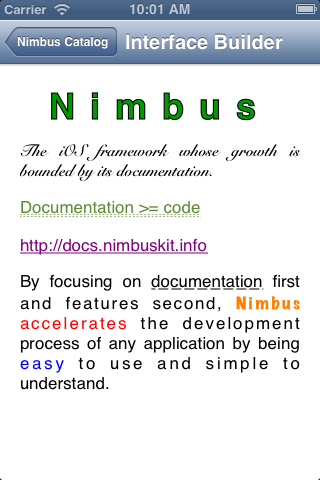
In the mashup screenshot above you can see links in blue, which is the default color.
linkColor and linkHighlightColor will also effect custom links (see below).
Implementing NIAttributedLabelDelegate will alow you to take action when a link is tapped:
- (void)viewDidLoad {
myLabel.delegate = self;
}
- (void)attributedLabel:(NIAttributedLabel *)attributedLabel didSelectLink:(NSURL *)url {
// TODO: send user to selected url
}
Custom Links
Custom links behave the same as detected links but allow you to set any range of text to any URL. This is useful for internal links:
- (void)viewDidLoad {
// Add a custom link to the text 'nimbus'.
[myLabel addLink:[NSURL URLWithString:@"nimbus://custom/url"]
range:[myLabel.text rangeOfString:@"nimbus"]];
}
Underlined Text
Simple example to underline a label:
- (void)viewDidLoad {
// Underline the whole label with a single line.
myLabel.underlineStyle = kCTUnderlineStyleSingle;
}
Underline modifiers can also be added:
- (void)viewDidLoad {
// Underline the whole label with a dash dot single line.
myLabel.underlineStyle = kCTUnderlineStyleSingle;
myLabel.underlineStyleModifier = kCTUnderlinePatternDashDot;
}
Underline styles and modifiers can be mixed to create the desired effect, which is shown in the following screenshot:

- Remarks:
- Underline style kCTUnderlineStyleThick seems to only render a single line, it's possible that it is not supported with Helvetica Neue and is font specific.
Justified Paragraph Style
Standard UILabel has support for left aligned, right aligned and centered text. NIAttributtedLabel adds support for justified text.
NIAttributtedLabel uses CoreText's CTTextAlignment under the hood for text alignment, however for convenience and eases alignment can be set via the more common UIKit's UITextAlignment, just like a regular UILabel. A UITextAlignmentJustify macro has been created to set justified text:
- (void)viewDidLoad {
// Label will be justified to the label's frame width.
myLabel.textAlignment = UITextAlignmentJustify;
}
Text Stroke
Text stroke styles can be set by setting the stroke width and stroke color:
- (void)viewDidLoad {
// Set the stroke width.
myLabel.strokeWidth = 3.0;
// Give the text a black stroke.
myLabel.strokeColor = [UIColor blackColor];
}
If you give the stroke width a positive number then the label will ignore the text color and just render the given stroke:

If you use a negative number then it will add the stroke the same as before, but also render the fill color which will be the original text color:
- (void)viewDidLoad {
// set the stoke width and renders the fill color
myLabel.strokeWidth = -3.0;
myLabel.strokeColor = [UIColor blackColor];
}

Text Kerning
Text kerning is the space between characters. A value of 0 is the default spacing. A positive number will increase the space and a negative number will decrease the space:
- (void)viewDidLoad {
// Move the character spacing closer together.
myLabel.textKern = -6.0;
}

Range Format Styles
All styles that can be added to the whole label (as well as default UILabel styles like font and text color) can be added to just a range of text as shown in the mashup screenshot above (last paragraph):
- (void)viewDidLoad {
// Change the text 'Nimbus' to orange.
[myLabel setTextColor:[UIColor orangeColor] range:[myLabel.text rangeOfString:@"Nimbus"]];
// Change the text 'iOS' to a larger font.
[myLabel setFont:[UIFont boldSystemFontOfSize:22] range:[myLabel.text rangeOfString:@"iOS"]];
// etc. etc.
}
All NIAttributedLabel format properties also have a method to set format with a NSRange.
Example Project
NIAttributedLabel should be very easy to get up and running. The easiest way to learn is to have a look at the BasicAttributedLabel project in the examples folder:
Planned Features
There are still a few things missing, like line spacing, that we would like to support. We may also add support for inline images in the future (not easy in CoreText).
We are planning to build a Markdown to NSAttributedString parser which will make it easier to add rich text to your applications.
Classes | |
| class | NIAttributedLabel |
| A UILabel that utilizes NSAttributedString to format its text. More... | |
Modules | |
| Protocol | |
