
|
NimbusKit
1.2.1 - Fork Nimbus on Github - Visit the Nimbus Wiki
The iOS framework that grows only as fast as its documentation
|

|
NimbusKit
1.2.1 - Fork Nimbus on Github - Visit the Nimbus Wiki
The iOS framework that grows only as fast as its documentation
|
Modules | |
| Logger | |
| The Overview logger. | |
| Overview | |
| The primary classes you'll use when dealing with the Overview. | |
| Pages | |
| The pages that are shown in the Overview. | |
| Sensors | |
| The sensors used to power the Overview. | |
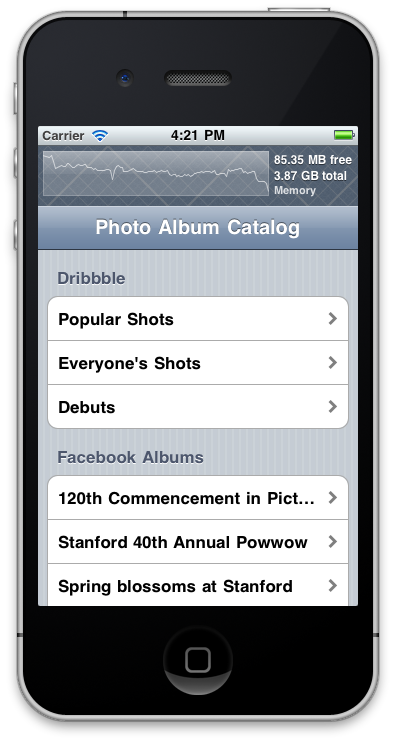
The Overview is a debugging tool for quickly understanding the current state of your application. When added to an application, it will insert a paged scroll view beneath the status bar that contains any number of pages of information. These pages can show anything from graphs of current memory usage to console logs to configuration settings.

The Overview comes with a few basic pages for viewing the device state and console logs.

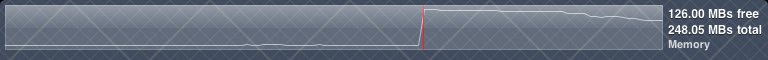
This page shows a graph of the relative available memory on the device.

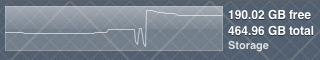
This page shows a graph of the relative available disk space on the device.

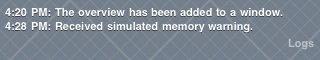
This page shows all messages sent to NSLog since the Overview was initialized.

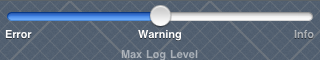
This page allows you to modify NIMaxLogLevel while the app is running.
To begin using the Overview you need to add two lines of code to your app and define DEBUG in your applicaton's preprocessor macros Debug target settings.
Certain events are useful in providing context while debugging an application. When a memory warning is received it can be helpful to see how much memory was released. for example.
The Overview visually presents events on Overview graphs as vertical lines. Memory warnings are red.
In the screenshot below, you can see when a memory warning occurred and the resulting increase in available memory.

The Overview is displayed by tricking the application into thinking that the status bar is 60 pixels larger than it actually is. If your app respects the status bar frame correctly then the Overview will always be visible above the chrome of your application, directly underneath the status bar. If the status bar is hidden, the Overview will also be hidden.
You can build your own page by subclassing NIOverviewPageView and adding it to the overview via [[NIOverview view] addPageView:].