
|
NimbusKit
1.2.1 - Fork Nimbus on Github - Visit the Nimbus Wiki
The iOS framework that grows only as fast as its documentation
|

|
NimbusKit
1.2.1 - Fork Nimbus on Github - Visit the Nimbus Wiki
The iOS framework that grows only as fast as its documentation
|
Classes | |
| class | NIAttributedLabel |
| The NIAttributedLabel class provides support for displaying rich text with selectable links and embedded images. More... | |
| protocol | <NIAttributedLabelDelegate> |
| The methods declared by the NIAttributedLabelDelegate protocol allow the adopting delegate to respond to messages from the NIAttributedLabel class and thus respond to selections. More... | |
The Nimbus Attributed Label is a UILabel that uses NSAttributedString to render rich text labels with links using CoreText.

Required frameworks:
Minimum Operating System: iOS 6.0
Source located in src/attributedlabel/src
NIAttributedLabel is a subclass of UILabel. The attributed label maintains an NSAttributedString object internally which is used in conjunction with CoreText to draw rich-text labels. A number of helper methods for modifying the text style are provided. If you need to directly modify the internal NSAttributedString you may do so by accessing the attributedText property.
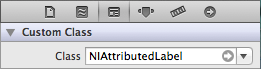
You can use an attributed label within Interface Builder by creating a UILabel and changing its class to NIAttributedLabel. This will allow you to set styles that apply to the entire string. If you want to style specific parts of the string then you will need to do this in code.

Automatic link detection is provided using NSDataDetector. Link detection is off by default and can be enabled by setting autoDetectLinks to YES. You may configure the types of data that are detected by modifying the dataDetectorTypes property. By default only urls will be detected.


Enabling automatic link detection will automatically enable user interation with the label view so that the user can tap the detected links.
Detected links will use linkColor and highlightedLinkColor to differentiate themselves from standard text. highlightedLinkColor is the color of the highlighting frame around the text. You can easily add underlines to links by enabling linksHaveUnderlines. You can customize link attributes in more detail by directly modifying the attributesForLinks property.

Automatic link detection is expensive. You can choose to defer automatic link detection by enabling deferLinkDetection. This will move the link detection to a separate background thread. Once the links have been detected the label will be redrawn.
The NIAttributedLabelDelegate protocol allows you to handle when the user taps on a given link. The protocol methods provide the tap point as well as the data pertaining to the tapped link.
Links can be added explicitly using addLink:range:.
To underline an entire label:
Underline modifiers can also be added:
Underline styles and modifiers can be mixed to create the desired effect, which is shown in the following screenshot:

NIAttributedLabel supports justified text using UITextAlignmentJustify.
A positive stroke width will render only the stroke.

A negative number will fill the stroke with textColor:

Kerning is the space between characters in points. A positive kern will increase the space between letters. Correspondingly a negative number will decrease the space.

All styles that can be added to the whole label (as well as default UILabel styles like font and text color) can be added to just a range of text.